
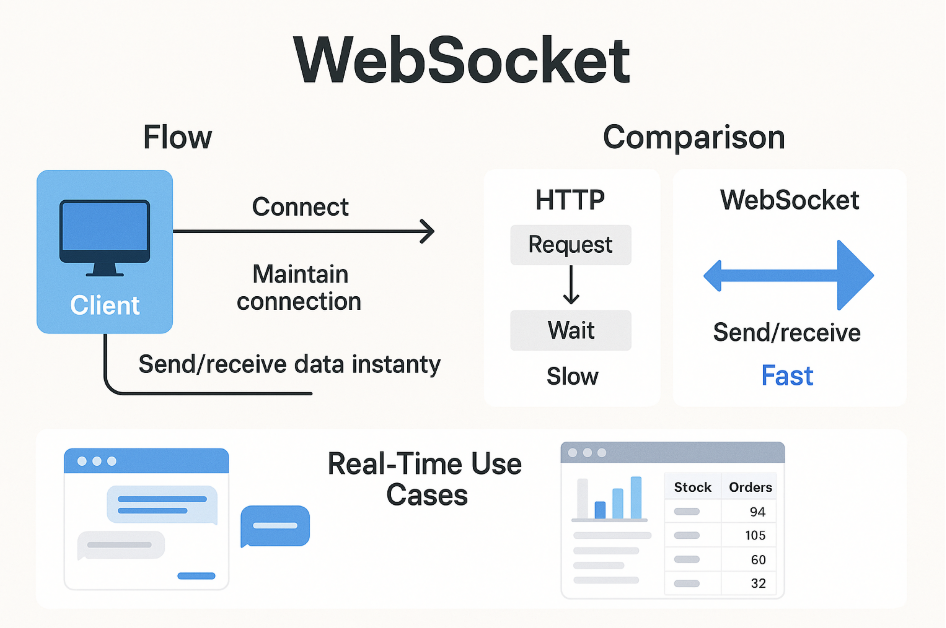
ในยุคที่ทุกวินาทีของข้อมูลมีความหมายต่อธุรกิจ ความเร็วในการสื่อสารข้อมูลระหว่างผู้ใช้กับระบบจึงกลายเป็นหัวใจสำคัญ WebSocket เป็นเทคโนโลยีที่ช่วยให้การเชื่อมต่อแบบ “สองทาง” เกิดขึ้นแบบทันทีโดยไม่ต้องรีเฟรชหรือรอโหลดซ้ำ ทำให้ระบบสามารถตอบสนองได้แบบ Real-Time เหมาะอย่างยิ่งกับระบบแชท สต๊อก และการแจ้งเตือนทันที
WebSocket คือ โปรโตคอลสำหรับการสื่อสารแบบสองทาง (Two-Way Communication) ระหว่าง Client (ผู้ใช้) กับ Server (ระบบ) ที่ เชื่อมต่อกันอย่างต่อเนื่อง (Persistent Connection) โดยไม่ต้องส่งคำขอใหม่ทุกครั้งเหมือน HTTP
สรุปสั้น ๆ:
- ✅ เปิดการเชื่อมต่อเพียงครั้งเดียว แล้วสามารถส่งข้อมูลไปกลับได้ตลอดเวลา
- ⚡ เหมาะสำหรับระบบที่ต้องการ อัปเดตแบบ Real-Time
- 💬 ตัวอย่างการใช้งาน เช่น ระบบแชท, ติดตามตำแหน่ง, อัปเดตสต๊อก, เกมออนไลน์, ระบบแจ้งเตือน
ยกตัวอย่าง:
- HTTP แบบเดิม: ลูกค้าต้อง “เคาะประตู” ทุกครั้งที่อยากรู้อะไร
- WebSocket: เปิดประตูไว้ พูดโต้ตอบกันได้ทันที ไม่ต้องเคาะซ้ำ
WebSocket ต่างจาก HTTP อย่างไร?
| หัวข้อเปรียบเทียบ | HTTP (แบบดั้งเดิม) | WebSocket |
|---|---|---|
| การเชื่อมต่อ | ร้องขอ-ตอบกลับ (Request-Response) | เชื่อมต่อคงอยู่ (Persistent Connection) |
| การสื่อสาร | One-Way (Client เรียก Server เท่านั้น) | Two-Way (Client ↔ Server) |
| ความเร็ว | ช้าเมื่อมีข้อมูลถี่ | เร็วและต่อเนื่อง |
| เหมาะกับระบบ | เว็บทั่วไป, แบบฟอร์ม, CMS | ระบบแชท, เกม, การติดตามสต๊อก |
ตัวอย่างการใช้งาน WebSocket
- แอปสั่งอาหาร (Food Delivery App)
- แจ้งเตือนสถานะออเดอร์แบบทันที (กำลังทำอาหาร / กำลังจัดส่ง)
- อัปเดตตำแหน่งไรเดอร์แบบ Realtime บนแผนที่
- ระบบแชทออนไลน์
- ส่งข้อความทันทีโดยไม่ต้องรีเฟรชหน้า
- แสดงว่าใครกำลังพิมพ์อยู่ (Typing…) แบบทันที
- เกมออนไลน์ / การประมูล
- รับข้อมูลคะแนนแบบสด หรือเหตุการณ์ในเกมแบบไม่มีดีเลย์
- บอร์ดราคาที่อัปเดตราคาแบบต่อเนื่องทุกวินาที
- ระบบจัดการคลังสินค้า (Stock Management)
- ปรับจำนวนสินค้าในระบบแบบทันทีเมื่อตัดสต๊อกจากหลายจุดพร้อมกัน
- แจ้งเตือนเมื่อสินค้าใกล้หมดแบบ Real-Time
สรุป
WebSocket เป็นเทคโนโลยีสำคัญสำหรับธุรกิจที่ต้องการระบบตอบสนองทันทีและไม่มีดีเลย์ ไม่ว่าจะเป็นระบบแชท การสั่งอาหาร หรือการติดตามข้อมูลแบบ Realtime ธุรกิจที่ใช้ WebSocket อย่างถูกต้องจะสามารถยกระดับประสบการณ์ผู้ใช้และเพิ่มความสามารถในการแข่งขันได้อย่างชัดเจน