สร้าง Landing Page ที่เปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้า (Conversion Rate Optimization)

หากคุณมีเว็บไซต์หรือระบบที่ดีแค่ไหน แต่ผู้เข้าชมไม่กลายเป็น “ลูกค้า” ก็คงเสียโอกาสทางธุรกิจไปอย่างน่าเสียดาย และนั่นคือเหตุผลว่าทำไม “Landing Page” ที่มีประสิทธิภาพจึงจำเป็น
จุดสำคัญของ Landing Page ที่ดี
การออกแบบ Landing Page ที่ดีควรมีองค์ประกอบดังนี้:
ข้อเสนอที่ชัดเจน (Clear Value Proposition)
- ตอบให้ได้ว่า “ทำไมลูกค้าควรเลือกคุณ?”
- ใช้ข้อความใหญ่/สั้น/ได้ใจ เช่น “ระบบจองออนไลน์พร้อมใช้ใน 3 วัน!”
Call-to-Action (CTA) เด่นชัด
- ปุ่มเชิญชวนที่เห็นชัด เช่น “สมัครเลย”, “รับสิทธิ์ทดลองใช้ฟรี”
- ใช้สีที่ตัดกับพื้นหลัง และอยู่ในตำแหน่งที่สังเกตได้ง่าย
โหลดหน้าไว (Fast Load Time)
- ใช้ภาพขนาดพอดี (ไม่เกิน 200–300 KB)
- ลดการใช้ JavaScript ไม่จำเป็น
- ใช้ Lazy Loading สำหรับรูป/วิดีโอ
การใช้ SEO + เครื่องมือวัดผลพฤติกรรมผู้ใช้งาน
SEO On-Page:
- ใช้ Keyword ใน Title, Meta Description, H1
- มี Internal link ไปหน้าอื่น ๆ
- รูปภาพใส่ Alt Text เพื่อช่วยให้ Google เข้าใจ
Heatmap Tools (เช่น Hotjar, Microsoft Clarity)
- ดูว่าผู้ใช้เลื่อนถึงตรงไหนบ้าง
- จุดไหนมีคลิกเยอะ/น้อย เพื่อปรับตำแหน่ง CTA ให้ดีขึ้น
Google Analytics
- วัด Conversion Rate
- ตั้ง Goal เช่น การกดปุ่ม “สั่งซื้อ” หรือ “ลงทะเบียน”
A/B Testing คือกุญแจสู่การเพิ่ม Conversion
การทดสอบแบบ A/B หมายถึง การเปรียบเทียบ 2 เวอร์ชันของหน้า Landing Page:
| Test | ความแตกต่าง | เป้าหมาย |
|---|---|---|
| A | ปุ่ม CTA สีฟ้า | สมัครสมาชิก |
| B | ปุ่ม CTA สีแดง + ข้อความกระตุ้น | สมัครสมาชิก |
จากนั้นดูว่าเวอร์ชันไหนมีคน “คลิก” หรือ “ลงทะเบียน” มากกว่า แล้วจึงนำเวอร์ชันที่ดีกว่ามาใช้จริง
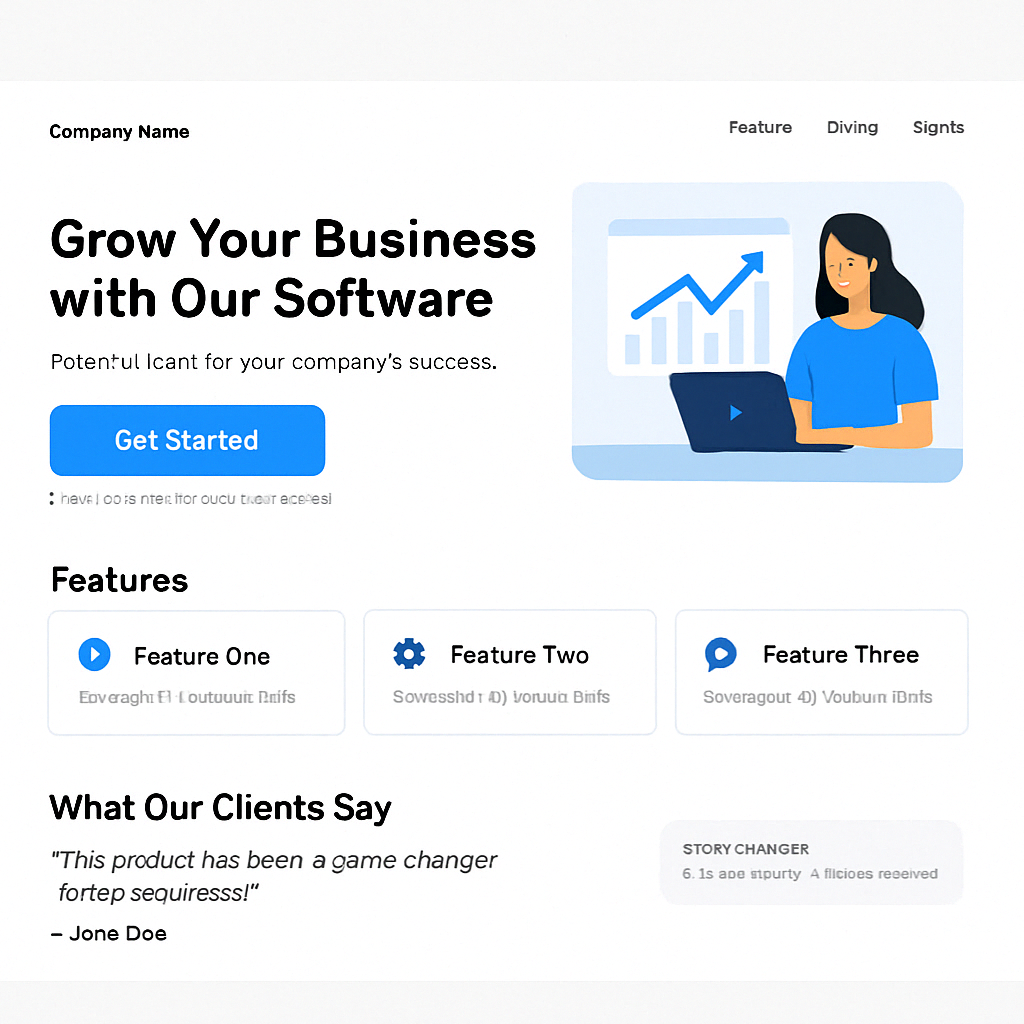
1. ตัวอย่าง Layout Landing Page ที่ดี

Header: ข้อเสนอชัดเจน + ภาพสินค้าหรือบริการ
Section: คุณสมบัติ / รีวิวลูกค้า
CTA เด่น: ปุ่มชัดเจน / ฟอร์มกรอกง่าย
Footer: ข้อมูลติดต่อ / ช่องทางโซเชียล
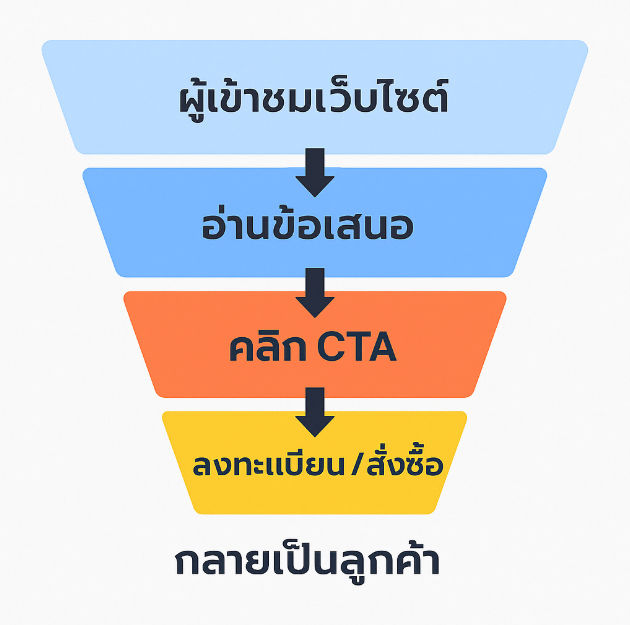
2. อินโฟกราฟิก Funnel การเปลี่ยนผู้ชม → ลูกค้า

Funnel นี้จะช่วยให้คุณเห็นว่าแต่ละจุดที่ผู้ใช้ “หลุด” ไปอยู่ตรงไหน และควรปรับปรุงอย่างไร
สรุป
Landing Page ไม่ได้มีไว้แค่ให้ดูดี — แต่มันควร “เปลี่ยนผู้ชมให้เป็นลูกค้า”
โดยใช้หลัก CRO + UX + Data เพื่อปรับแต่งให้ดีที่สุดในเชิงธุรกิจ



Thanks in support of sharing such a good thinking, post is pleasant, thats why i have read it entirely