
ระบบ Feedback คือเครื่องมือสำคัญที่ช่วยให้ผู้ใช้งานมี “เสียง” และทีมพัฒนาสามารถนำไป ปรับปรุง UX/UI และฟีเจอร์ ให้ดียิ่งขึ้นอย่างต่อเนื่อง
ในยุคที่การแข่งขันสูง การเก็บความคิดเห็นเชิงคุณภาพจากผู้ใช้จริง เป็นกุญแจสำคัญที่ช่วยให้ธุรกิจ ปรับเร็ว ตอบไว และรักษาผู้ใช้ไว้ได้มากขึ้น
ประโยชน์ของระบบ Feedback ภายในแอป
- 🔍 เข้าใจ Pain Point ของผู้ใช้แบบ Real-Time
- 📈 ใช้ข้อมูลจริงมาช่วยในการตัดสินใจพัฒนาฟีเจอร์
- 🚀 ช่วยทีม UX/UI และ Product ปรับปรุงแอปได้แม่นยำ
- 🧠 เก็บข้อมูลเพื่อทำ Sentiment Analysis และสถิติพฤติกรรมผู้ใช้
วิธีใส่ Feedback อย่าง Unobtrusive (ไม่รบกวนผู้ใช้)
- Floating Button / Sidebar
- อยู่มุมขวาล่างของจอ
- คลิกแล้วเปิดฟอร์มให้พิมพ์ข้อความหรือให้คะแนน
- Trigger จาก Action สำคัญ
- เช่น เมื่อกด “ยกเลิกคำสั่งซื้อ” หรือ “ลบโปรไฟล์” → ขอ Feedback ทันที
- Mini Poll หรือ Emoji Rating
- ใช้กับฟีเจอร์ใหม่ เพื่อวัดความพอใจอย่างง่าย
- In-App Feedback Section
- หน้าเฉพาะในเมนู “ช่วยเหลือ” หรือ “แนะนำฟีเจอร์”
การวิเคราะห์ Sentiment จากข้อความ
หลังจากได้รับข้อความจากผู้ใช้ สามารถวิเคราะห์ได้โดย:
- ✅ ใช้ AI/NLP Model เช่น OpenAI, Google Cloud Natural Language เพื่อแยกข้อความเป็น “เชิงบวก / ลบ / กลาง”
- ✅ ทำ Word Cloud เพื่อดูคำที่พบบ่อย
- ✅ จัดกลุ่มคำเชิง Pain Point เช่น “ช้า”, “บั๊ก”, “หาย”, “งง”
🔍 ตัวอย่าง: “หน้านี้โหลดช้ามาก” → Negative Sentiment
เชื่อมกับ Backend เพื่อเก็บและวิเคราะห์ Feedback
Flow การทำงาน:
- ✍️ User ส่ง Feedback ผ่านฟอร์มในแอป
- 📮 API ส่งข้อมูลไปยัง Backend
- 📥 เก็บในฐานข้อมูล (เช่น Firebase, MySQL, MongoDB)
- 🧠 Backend วิเคราะห์ด้วย AI หรือ Rule-based
- 📊 แสดงผลใน Dashboard Admin เพื่อทีม UX/PM ตัดสินใจ
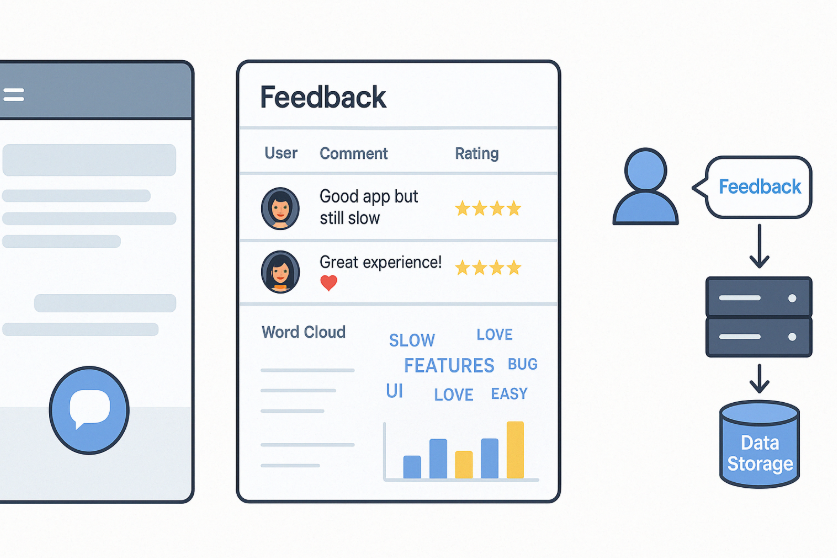
1. UI ปุ่ม Feedback
- ปุ่มรูป “💬” หรือ “Send Feedback” ลอยอยู่ด้านขวาล่างของแอป
- เมื่อกดแล้วเปิดแบบฟอร์มให้พิมพ์ หรือเลือกคะแนนดาว
2. ตัวอย่างข้อความ + Dashboard วิเคราะห์
- UI Feedback List เช่น: ผู้ใช้ข้อความคะแนนความรู้สึกA“แอปดีแต่ยังโหลดช้า”⭐⭐⭐ลบB“ใช้แล้วชอบมาก ❤️”⭐⭐⭐⭐⭐บวก
- Dashboard วิเคราะห์ด้วยกราฟและ word cloud
3. Flow Feedback → API → Data Storage
- Diagram: CopyEdit
ผู้ใช้ → Feedback UI → POST API → Backend → DB → Analysis → Dashboard - ใช้ไอคอน: User 🧑 → Form 💬 → Server ⚙️ → DB 📦 → Graph 📊
สรุป
การสร้างระบบ Feedback ที่ดี ไม่ใช่แค่การ “ขอความคิดเห็น”
แต่คือการออกแบบระบบที่เก็บ ข้อมูลคุณภาพ เพื่อใช้พัฒนาซอฟต์แวร์อย่างมีทิศทาง
🧠 ทีมที่ฟังผู้ใช้มากที่สุด = ทีมที่พัฒนาระบบได้แม่นยำและเร็วที่สุด