
Frontend AI-Native คืออะไร?
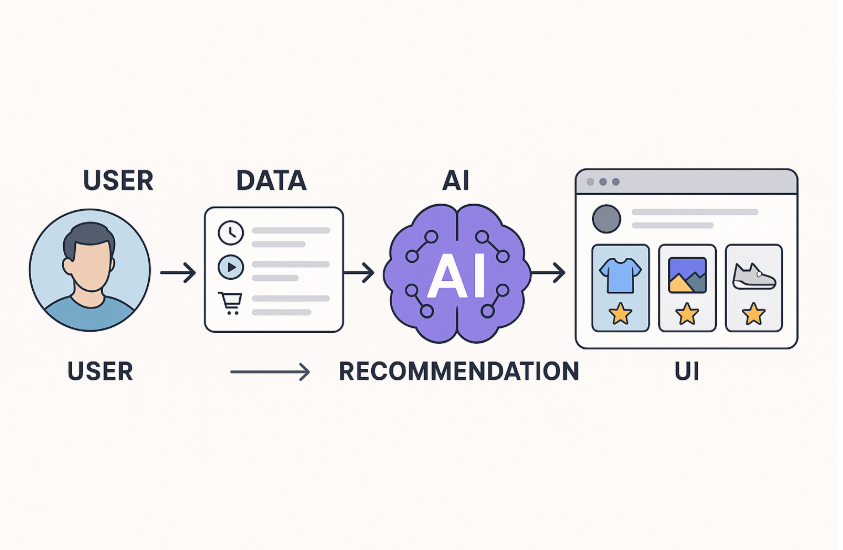
Frontend AI-Native คือแนวคิดการออกแบบเว็บไซต์หรือแอปที่มี “AI ฝังอยู่ในส่วนหน้า”
เพื่อให้ อินเตอร์เฟซสามารถเปลี่ยนแปลง/ตอบสนอง/วิเคราะห์พฤติกรรม ของผู้ใช้ได้แบบอัตโนมัติ โดยไม่ต้อง Refresh หรือ Deploy ใหม่
เปลี่ยนเว็บแบบเดิมที่ “คงที่” → เป็น “เว็บที่เรียนรู้และเปลี่ยนไปตามผู้ใช้แบบเรียลไทม์”
ลักษณะของเว็บ AI-Native
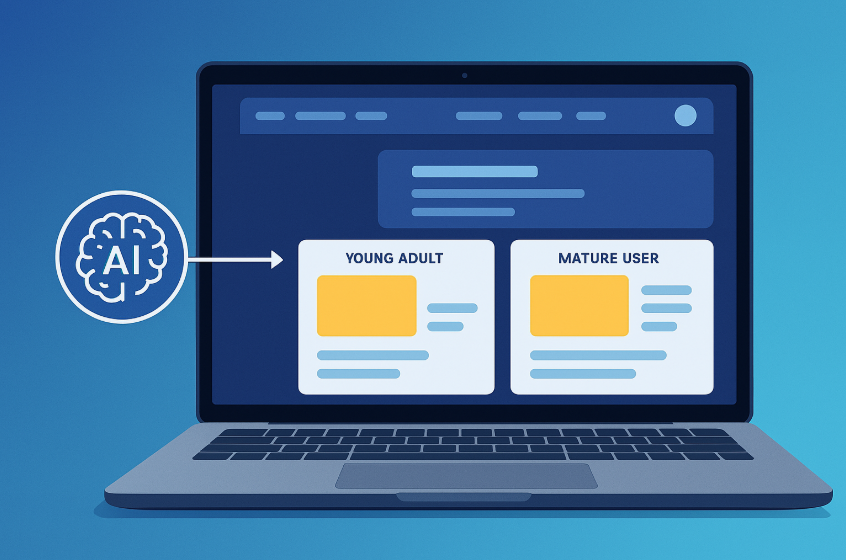
- 🎯 เปลี่ยน Layout, สี, Font หรือปุ่มตามพฤติกรรมผู้ใช้
- 🔍 วิเคราะห์ว่า User สนใจอะไร และปรับ Content Priority ทันที
- 🔁 สลับ CTA / Banner / Section ตามบริบท เช่น เวลา, อุปกรณ์, Location
- 📈 ส่ง Insight กลับให้ทีม Dev / Marketing ได้วิเคราะห์ต่อ
ตัวอย่างการใช้งานจริง
| ประเภท | ตัวอย่าง AI-Native UX |
|---|---|
| 🛒 E-Commerce | เว็บแนะนำสินค้าที่ต่างกันในคนแต่ละคน (AI Feed) |
| 🧠 Learning Platform | เนื้อหาที่เปลี่ยนตามระดับความเข้าใจของผู้เรียน |
| 📰 Media Website | สลับการจัดวางเนื้อหาอัตโนมัติเมื่อรู้ว่า User ชอบอ่านอะไร |
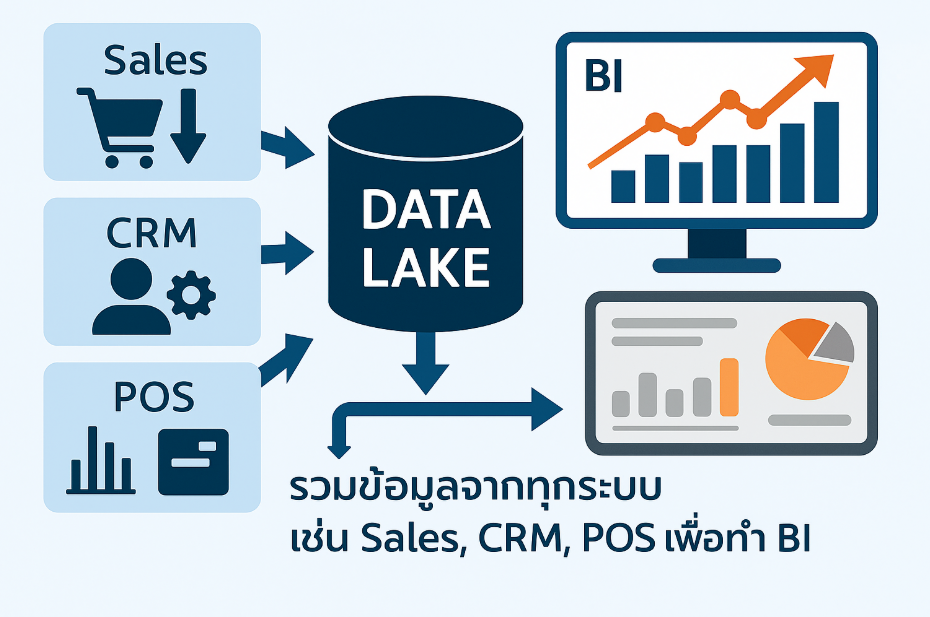
| 📈 Dashboard | แสดงเฉพาะข้อมูลสำคัญที่ User สนใจ โดยเรียนรู้จากคลิก + Scroll |
เทคโนโลยีที่ใช้สร้าง Frontend แบบ AI-Native
| ประเภท | เครื่องมือ |
|---|---|
| 👁 Behavior Tracking | PostHog, Mixpanel, Mouseflow, LogRocket |
| 🧠 AI Model | LLM + Prompt Layer, TF.js, Personalization Engine |
| ⚡ Real-time Update | React State, Zustand, WebSocket, SSE |
| 🔄 A/B Testing AI | Optimizely, VWO, Google Optimize + AI Logic |
| 🧱 UI Framework | Tailwind UI, ShadCN, Radix UI, Headless CMS (Payload, Strapi) |
UX เชิงลึกที่ทำได้
| กลยุทธ์ | ตัวอย่าง |
|---|---|
| 🧩 Dynamic Layouting | ปรับตำแหน่ง Section ตาม Pattern การ Scroll |
| 🎯 Intent Prediction | คาดการณ์ว่า User จะคลิกอะไรต่อ แล้วแสดง Shortcut |
| 🗣 LLM UI Assistant | ช่วยแนะนำ Feature / Content ผ่าน AI Chat |
| 🧠 AI-powered Accessibility | ปรับ UI ให้เหมาะกับ User ที่มีภาวะต่าง ๆ |
สรุป
Frontend AI-Native = เว็บที่ “เข้าใจคุณ” มากกว่าที่คุณคิด
เพราะทุกการคลิก การเลื่อน และการหยุดดู = ข้อมูลที่ AI ใช้ปรับประสบการณ์แบบเรียลไทม์
เว็บไซต์ที่มี “สมองอยู่ด้านหน้า” = คืออนาคตของ UX ที่สร้างความประทับใจได้แบบไม่ซ้ำใคร