PWA คืออะไร?
PWA (Progressive Web App) คือเว็บไซต์ที่ถูกพัฒนาให้ทำงานได้เหมือนแอปมือถือ — ทั้งในด้านหน้าตา ความเร็ว การติดตั้ง และการทำงานแบบออฟไลน์ โดยที่ ไม่ต้องโหลดผ่าน App Store หรือ Google Play
✅ ใช้งานผ่านเบราว์เซอร์ก็ได้
✅ ติดตั้งบนหน้าจอมือถือก็ได้
✅ ใช้งานแม้ไม่มีอินเทอร์เน็ตก็ได้บางส่วน
เหมาะมากกับธุรกิจที่ต้องการทั้ง “เว็บ” และ “แอป” แต่ไม่อยากพัฒนาแยกให้สิ้นเปลืองงบประมาณ
ทำไม PWA ถึงน่าสนใจ?

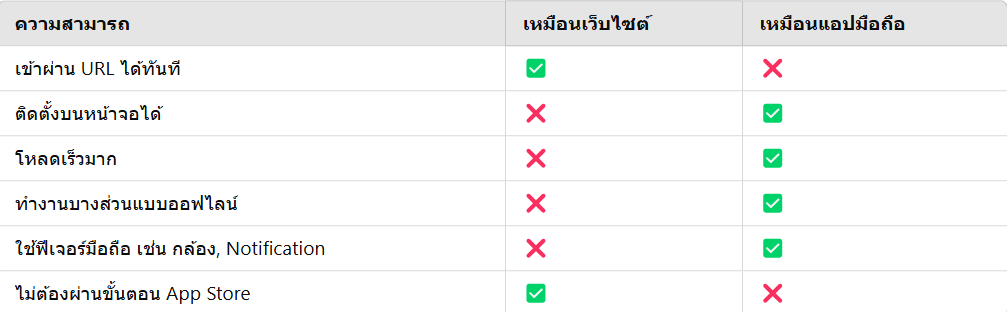
PWA รวมข้อดีของทั้ง 2 โลกไว้ในหนึ่งเดียว
ตัวอย่าง PWA ที่มีอยู่จริง
- Starbucks PWA – ลูกค้าสามารถสั่งกาแฟผ่านเว็บได้เหมือนในแอป
- Pinterest – โหลดเร็ว ใช้งานได้ลื่นแม้เน็ตช้า
- Twitter Lite – ใช้น้อยกว่า 3MB ติดตั้งได้แบบแอปจริง
เทคโนโลยีที่ใช้ในการพัฒนา PWA
- Frontend Framework: React, Vue, Angular
- Service Worker: ตัวกลางระหว่างเว็บไซต์กับ Browser ทำให้โหลดเร็วและทำงานออฟไลน์ได้
- Web Manifest: ไฟล์ที่ช่วยให้ PWA “ติดตั้งบนหน้าจอ” ได้
- HTTPS: ต้องปลอดภัยเสมอ
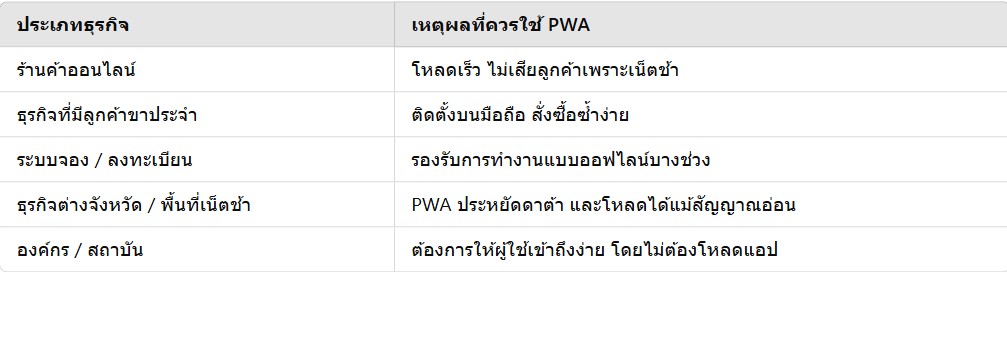
ธุรกิจแบบไหนเหมาะกับ PWA?

ข้อดีของ PWA ที่เจ้าของธุรกิจชอบ
- ไม่ต้องจ่ายค่าธรรมเนียมบน App Store
- อัปเดตฟีเจอร์ได้ง่าย ไม่ต้องรอให้ผู้ใช้กดอัปเดต
- แชร์ลิงก์ได้ทันที เช่นผ่าน LINE หรือ Facebook
- ลดต้นทุนการพัฒนาแอปได้มากกว่า 50%
สรุป
หากคุณต้องการแพลตฟอร์มที่ “เข้าถึงง่าย” แต่ให้ความรู้สึกเหมือนแอปจริง PWA คือคำตอบที่คุ้มค่า เร็ว และฉลาด
อยากให้เราพัฒนา PWA สำหรับธุรกิจของคุณ?
เราช่วยออกแบบและพัฒนา PWA ที่โหลดเร็ว ใช้งานง่าย และดูมืออาชีพ พร้อมติดตั้งได้ทั้งบน Android และ iOS
📞 ปรึกษาเราได้ฟรี ยินดีออกแบบ Demo ให้ดูก่อน