Dev vs Designer: การทำงานร่วมกันอย่างราบรื่นในโปรเจกต์พัฒนาแพลตฟอร์ม

ทำไม Dev และ Designer ต้องทำงานประสานกัน?
ในโปรเจกต์พัฒนาแพลตฟอร์มหรือ Web App ที่ดี ไม่ใช่แค่ “ออกแบบให้สวย” หรือ “เขียนโค้ดให้ทำงานได้”
แต่ต้อง ผสมผสานความเข้าใจด้าน UX/UI และความเป็นไปได้ทางเทคนิค อย่างกลมกลืน
เมื่อ Dev และ Designer ทำงานไม่สอดคล้องกัน มักเกิดปัญหาดังนี้:
ปัญหาที่พบบ่อยเมื่อ Dev และ Designer ไม่ sync กัน
| ปัญหา | ผลกระทบที่เกิดขึ้น |
|---|---|
| ออกแบบไม่คำนึงถึง responsive | เว็บไซต์ใช้งานไม่ได้บนมือถือ |
| ใช้ฟอนต์หรือสีที่ไม่มีในระบบ | Dev ต้องหา workaround ทำให้เสียเวลา |
| Designer ไม่เข้าใจข้อจำกัดทางโค้ด | Feature ใช้เวลาพัฒนามากกว่าที่ควร |
| Dev ไม่สื่อสารกับ Designer | ได้ UI ที่ไม่ตรงตามต้นฉบับ |
| ไม่มีการจัดการเวอร์ชันของไฟล์ Figma | ข้อมูลหลุด, hand-off ผิดเวอร์ชัน |
ทางออก: 3 แนวทางเพื่อการร่วมมือที่ราบรื่น
1. ใช้ Design System ร่วมกัน
- เป็นชุดกฎกลางที่กำหนด UI, Components, สี, ฟอนต์
- เช่น Material Design, Ant Design หรือ Design System แบบ custom
- ทั้ง Dev และ Designer ใช้ร่วมกัน → ลดความคลาดเคลื่อน
2. การ Hand-off ที่ชัดเจนด้วย Figma หรือ Tool ที่รองรับ Dev
- ใช้ Figma/Zeplin/Avocode ที่ให้ Dev เห็น code snippet, ขนาด, margin
- ตั้งชื่อเลเยอร์ให้สื่อความหมาย
- ใช้ Auto Layout, Constraints, Style ช่วยให้ Dev แปลงออกมาได้ง่าย
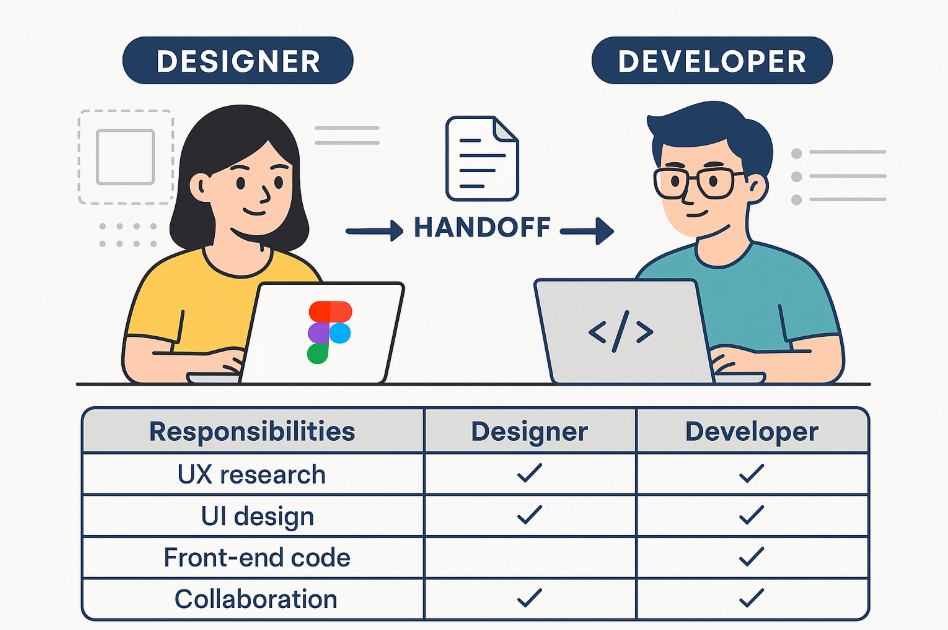
3. แบ่งหน้าที่อย่างชัดเจน
- Designer: รับผิดชอบ UX research, wireframe, UI design
- Developer: นำ UI ไปเขียนโค้ดให้ responsive, interactive และทำงานได้จริง
- Project Manager: คอยประสานงาน ตรวจสอบงานร่วม
ตัวอย่างการแบ่งหน้าที่ Dev / Designer
| งาน | Designer | Developer |
|---|---|---|
| UX Research | ✅ | ⛔ |
| Wireframe | ✅ | ⛔ |
| UI Design | ✅ | ⛔ |
| Design System | ✅/ร่วมกัน | ✅/ร่วมกัน |
| เขียน HTML/CSS | ⛔ (บางกรณี) | ✅ |
| Implement Logic | ⛔ | ✅ |
| เชื่อม API | ⛔ | ✅ |
| ทดสอบ UX/UI จริง | ✅/ร่วมกัน | ✅/ร่วมกัน |
สรุป
การทำงานระหว่าง Developer และ Designer ไม่ควรเป็นเส้นขนาน แต่ควรเป็น “เพื่อนร่วมทีม” ที่มีเป้าหมายเดียวกัน คือ สร้างประสบการณ์ผู้ใช้ที่ดี และระบบที่เสถียรพร้อมใช้งาน
การใช้ Design System, Tool ที่รองรับการ hand-off อย่าง Figma, และ การสื่อสารที่เปิดเผยและสม่ำเสมอ จะช่วยลดความผิดพลาด และทำให้โปรเจกต์ประสบความสำเร็จทั้งในมุมของเทคโนโลยี และมุมของผู้ใช้