การสร้างระบบการติดตามผู้ใช้ (User Tracking) ใน Web App ด้วย Google Analytics

การติดตามพฤติกรรมผู้ใช้ใน Web App เป็นสิ่งสำคัญที่ช่วยให้เราสามารถเข้าใจพฤติกรรมของผู้ใช้และปรับปรุงเว็บไซต์ให้เหมาะสมและตอบสนองความต้องการได้ดียิ่งขึ้น Google Analytics เป็นเครื่องมือที่นิยมใช้ในการติดตามข้อมูลเหล่านี้ โดยเฉพาะการ ติดตามพฤติกรรมผู้ใช้ และการ ใช้งาน Event Tracking ที่ช่วยให้คุณสามารถเก็บข้อมูลเชิงลึกเกี่ยวกับการโต้ตอบของผู้ใช้กับเว็บไซต์
ในบทความนี้เราจะพูดถึงวิธีการตั้งค่า Google Analytics ใน Web App และการใช้งานฟีเจอร์ Event Tracking เพื่อให้คุณสามารถติดตามพฤติกรรมของผู้ใช้ได้อย่างมีประสิทธิภาพ
วิธีการตั้งค่า Google Analytics
1. การติดตั้ง Google Analytics ใน Web App
การติดตั้ง Google Analytics ใน Web App สามารถทำได้ง่าย ๆ เพียงแค่เพิ่ม Tracking ID ที่ได้จาก Google Analytics ลงในโค้ดของเว็บไซต์ของคุณ
- ไปที่ Google Analytics และสร้างบัญชีใหม่
- สร้าง Property สำหรับ Web App ของคุณและรับ Tracking ID
- เพิ่มโค้ดนี้ใน
<head>ของไฟล์ HTML หลักของคุณ:
html<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=YOUR_TRACKING_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'YOUR_TRACKING_ID');
</script>
เปลี่ยน YOUR_TRACKING_ID เป็น Tracking ID ที่ได้รับจาก Google Analytics
2. การติดตามพฤติกรรมผู้ใช้
Google Analytics ช่วยให้คุณสามารถติดตามข้อมูลต่างๆ ของผู้ใช้ เช่น จำนวนผู้เยี่ยมชมหน้าเว็บ, ระยะเวลาที่ผู้ใช้ใช้บนเว็บไซต์, อุปกรณ์ที่ใช้, พิกัดภูมิศาสตร์ และอื่น ๆ
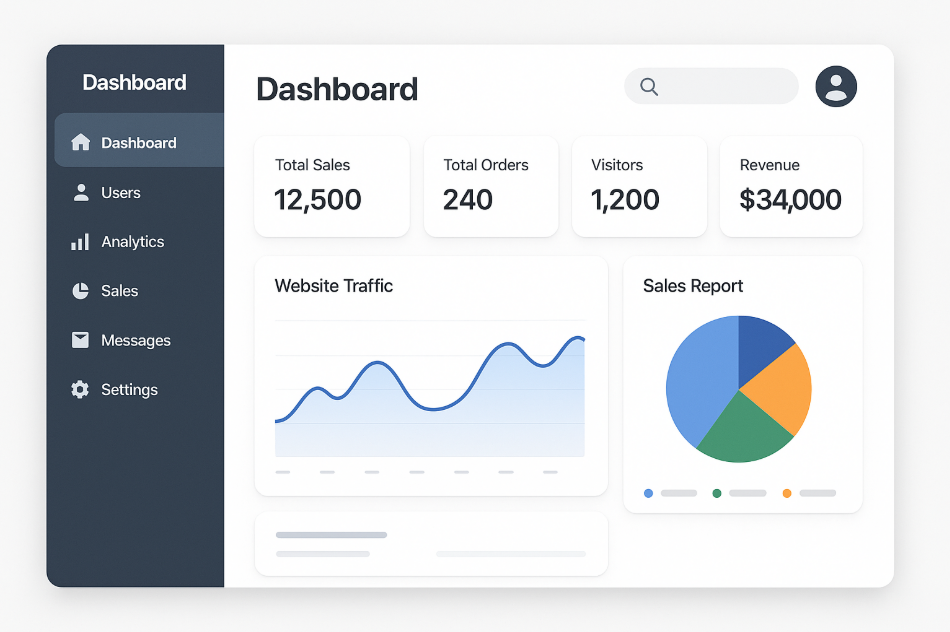
คุณสามารถดูรายงานเหล่านี้ได้จาก Google Analytics Dashboard:
- Audience Overview: จำนวนผู้ใช้ที่เข้าชม, การรับส่งข้อมูล, และแหล่งที่มาของผู้ใช้
- Acquisition: แหล่งที่มาของผู้ใช้ เช่น จากการค้นหาของ Google, จากโซเชียลมีเดีย
- Behavior: พฤติกรรมการใช้งานของผู้ใช้ เช่น หน้าเว็บที่ได้รับความนิยม
- Conversions: จำนวนผู้ใช้ที่ทำกิจกรรมสำคัญ เช่น การสมัครสมาชิก หรือการซื้อสินค้า
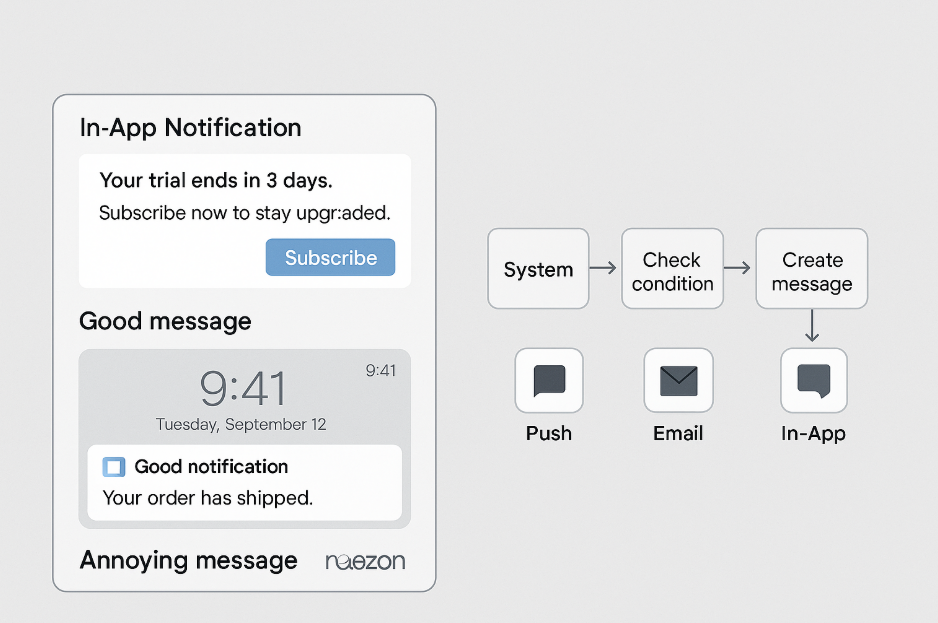
3. การใช้งาน Event Tracking
Event Tracking เป็นฟีเจอร์ที่ช่วยให้คุณติดตามการกระทำเฉพาะของผู้ใช้ เช่น การคลิกปุ่ม, การดาวน์โหลดไฟล์, หรือการกรอกฟอร์มต่างๆ
การใช้งาน Event Tracking ใน Google Analytics สามารถทำได้โดยการเพิ่มโค้ดลงในฟังก์ชันที่ต้องการติดตาม:
html<button onclick="gtag('event', 'click', {
'event_category': 'Button',
'event_label': 'Subscribe Button',
'value': 1
});">Subscribe Now</button>
ในตัวอย่างนี้, เมื่อผู้ใช้คลิกที่ปุ่ม “Subscribe Now” ข้อมูลจะถูกส่งไปยัง Google Analytics ซึ่งสามารถติดตามจำนวนคลิกและวิเคราะห์ได้
การกำหนด event_category, event_label, และ value ช่วยให้ข้อมูลที่ได้จากการติดตามมีความหมายและสามารถนำมาวิเคราะห์ได้
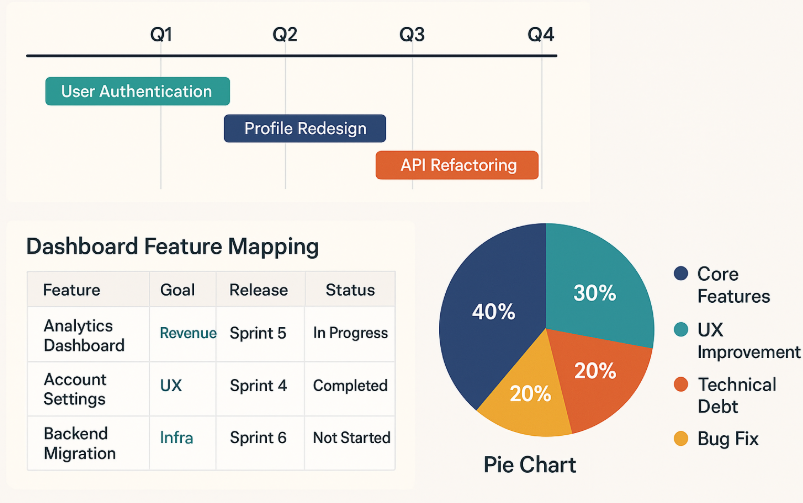
ตัวอย่างการแสดงผลข้อมูลใน Google Analytics
ใน Google Analytics, คุณสามารถดูข้อมูลที่ติดตามผ่าน Event Tracking ในส่วน Behavior > Events ซึ่งจะแสดงข้อมูลเกี่ยวกับการกระทำต่างๆ ที่ผู้ใช้ทำบนเว็บ เช่น:
- จำนวนคลิกที่ปุ่ม
- การดูวิดีโอ
- การดาวน์โหลดไฟล์
รายงานนี้จะช่วยให้คุณเข้าใจการมีส่วนร่วมของผู้ใช้และสามารถปรับปรุง UI/UX ได้ตามความต้องการของผู้ใช้
สรุป
การติดตามพฤติกรรมผู้ใช้ใน Web App ด้วย Google Analytics และ Event Tracking จะช่วยให้คุณเข้าใจวิธีการที่ผู้ใช้โต้ตอบกับเว็บไซต์ และสามารถปรับปรุงประสบการณ์ผู้ใช้ได้อย่างมีประสิทธิภาพ การใช้ Event Tracking ทำให้คุณสามารถติดตามกิจกรรมที่สำคัญและช่วยให้การวิเคราะห์ข้อมูลมีความหมายมากยิ่งขึ้น