เทคนิคเลือกโทนสี UI ให้เหมาะกับ Web App ประเภทต่าง ๆ

“สี” ไม่ได้เป็นเพียงแค่ความสวยงามใน Web Application แต่ยังเป็นเครื่องมือสื่อสารที่ทรงพลัง สามารถชี้นำความรู้สึกของผู้ใช้ กระตุ้นการกระทำ และสร้างภาพลักษณ์ให้กับแบรนด์ได้อย่างชัดเจน บทความนี้จะพาคุณไปรู้จักกับ เทคนิคการเลือกโทนสี UI ให้เหมาะกับ Web App ของคุณ ตามประเภทอุตสาหกรรม ความรู้สึก และหลักการด้าน Accessibility
1. เลือกโทนสีตาม “ประเภท Web App และอุตสาหกรรม”
| ประเภท Web App | โทนสีที่แนะนำ | ความหมาย/จุดเด่นของสี |
|---|---|---|
| Fintech / การเงิน | น้ำเงิน, เทา, ขาว | ความน่าเชื่อถือ, ความมั่นคง |
| Healthcare / การแพทย์ | เขียวอ่อน, ฟ้า, ขาว | ความสะอาด, ความปลอดภัย, สุขภาพ |
| e-Commerce | แดง, ส้ม, ดำ, ขาว | กระตุ้นการซื้อ, พลัง, ความมั่นใจ |
| EdTech / การศึกษา | ฟ้า, เหลือง, ม่วงอ่อน | ความรู้, ความคิดสร้างสรรค์, ความเชื่อมโยง |
| Creative / Media | ม่วง, ดำ, เทา, สีตัดเฉด | ความแตกต่าง, นวัตกรรม |
2. จิตวิทยาของสี: ความรู้สึกที่ “สี” ส่งถึงผู้ใช้
| สี | ความรู้สึก/ความหมาย |
|---|---|
| 🔵 ฟ้า | ความมั่นใจ, มืออาชีพ, เทคโนโลยี |
| 🔴 แดง | พลัง, การกระตุ้น, ดึงดูดความสนใจ (CTA) |
| 🟢 เขียว | ธรรมชาติ, ความปลอดภัย, สุขภาพ, การเจริญเติบโต |
| 🟡 เหลือง | ความสดใส, ความคิดสร้างสรรค์, การจดจำ |
| ⚪ ขาว | ความสะอาด, ความโปร่งใส, ความเรียบง่าย |
| ⚫ ดำ | หรูหรา, แบรนด์พรีเมียม, ความหนักแน่น |
💡 การเลือกสีควรพิจารณาองค์ประกอบร่วม เช่น โลโก้, ฟอนต์, และกลุ่มเป้าหมาย
3. Accessibility: โทนสีต้องอ่านง่ายและใช้ได้กับทุกคน
เว็บไซต์ที่ดีควรเข้าถึงได้สำหรับทุกคน รวมถึงผู้ที่มีปัญหาด้านการมองเห็น เช่น ตาบอดสี
แนวทางเลือกสีให้มี Accessibility ที่ดี:
- ตรวจสอบ Contrast Ratio (อัตราความต่างสี) อย่างน้อย 4.5:1
- หลีกเลี่ยงการใช้สีเพียงอย่างเดียวในการสื่อสาร (เช่น สีแดง = ผิด)
- ใช้เครื่องมือเช่น https://webaim.org/resources/contrastchecker
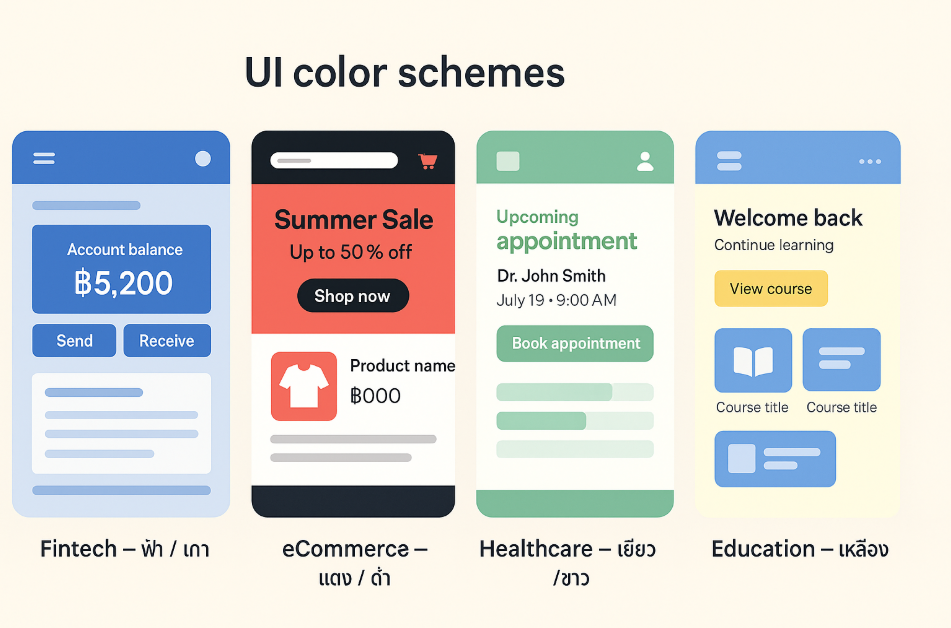
ตัวอย่างการเลือกโทนสี UI ของ Web App 4 แบบ
- ระบบธนาคารออนไลน์ (Fintech)
- สีหลัก: ฟ้าเข้ม (#1A73E8) + เทา (#F1F3F4)
- ความรู้สึก: ปลอดภัย, มืออาชีพ
- แพลตฟอร์มเรียนออนไลน์ (EdTech)
- สีหลัก: เหลืองสด (#FFD600) + ฟ้าอ่อน (#4FC3F7)
- ความรู้สึก: สดใส, สร้างสรรค์
- ระบบจองคิวโรงพยาบาล (Healthcare App)
- สีหลัก: เขียวมิ้นท์ (#81C784) + ขาว
- ความรู้สึก: สุขภาพ, สงบ, น่าไว้ใจ
- เว็บขายสินค้าแฟชั่น (eCommerce)
- สีหลัก: แดง (#FF5252) + ดำ (#212121)
- ความรู้สึก: เร้าใจ, Premium, กระตุ้นการซื้อ
สรุป: เคล็ดลับการเลือกสีสำหรับ Web App
- พิจารณา ประเภทธุรกิจ + อารมณ์ที่ต้องการสื่อ
- ตรวจสอบ ความสามารถในการอ่านและเข้าถึง (Accessibility)
- เลือกไม่เกิน 2–3 สีหลัก เพื่อความเป็นมืออาชีพ
- ทดสอบกับผู้ใช้งานจริงหรือลูกค้าเป้าหมายเสมอ


