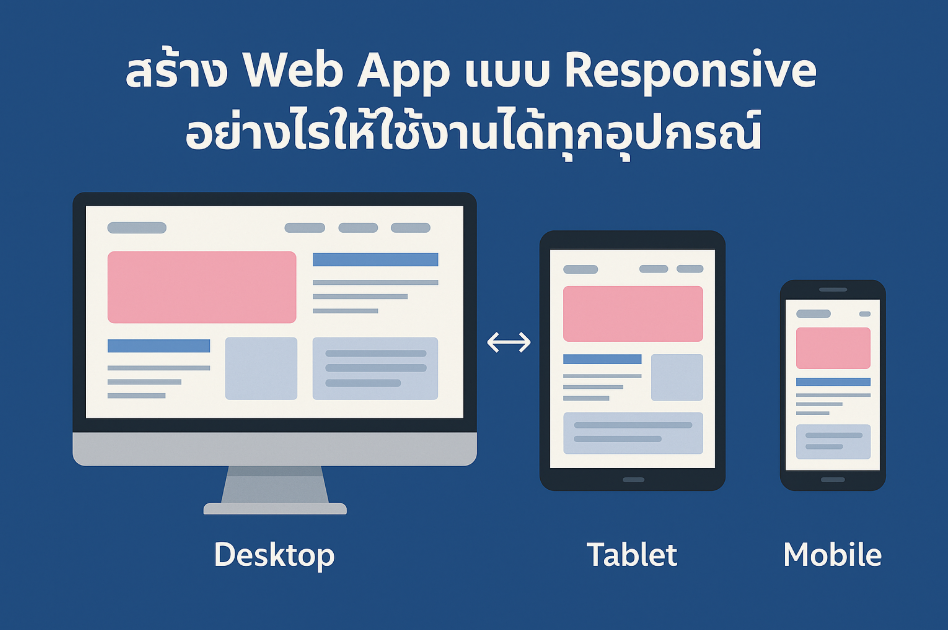
สร้าง Web App แบบ Responsive อย่างไรให้ใช้งานได้ทุกอุปกรณ์

ในยุคที่ผู้ใช้งานเข้าถึงเว็บไซต์ผ่านทั้ง มือถือ แท็บเล็ต และคอมพิวเตอร์ การออกแบบ Web Application ให้ “Responsive” หรือ ปรับขนาดหน้าจออัตโนมัติ ถือเป็นพื้นฐานสำคัญสำหรับทุกแพลตฟอร์ม
บทความนี้จะแนะนำหลักการออกแบบ Responsive Web App อย่างมืออาชีพ พร้อมแนวคิด Mobile-First ที่ช่วยให้ UX ดีขึ้น รองรับผู้ใช้งานทุกกลุ่ม
Responsive Web Design คืออะไร?
คือการออกแบบเว็บไซต์หรือแอปให้ สามารถแสดงผลได้ดีในทุกขนาดหน้าจอ โดยไม่ต้องมี URL แยกสำหรับ Mobile และ Desktop
ทำไมต้อง Responsive?
- ✅ ผู้ใช้มือถือเพิ่มขึ้นกว่า 70% ของทราฟฟิกทั้งหมด
- ✅ Google ให้คะแนน SEO สูงขึ้นสำหรับเว็บที่รองรับมือถือ (Mobile-Friendly)
- ✅ เพิ่มความน่าเชื่อถือและประสบการณ์ใช้งาน (UX)
เทคนิคการสร้าง Web App ให้ Responsive
1. แนวคิด Mobile-First
เริ่มจากออกแบบบนหน้าจอขนาดเล็ก แล้วค่อยขยายไปขนาดใหญ่
- ใช้ CSS ที่เน้นการจัดเรียงแนวตั้ง (Vertical-first)
- ปรับขนาดปุ่ม, ตัวอักษร และพื้นที่แตะให้เหมาะกับนิ้วมือ
2. ใช้ Media Query ให้เหมาะสม
css
Edit@media (min-width: 768px) {
.menu {
display: flex;
}
}
- แยกสไตล์ตามความกว้างหน้าจอ เช่น
<576px,768px,992px,1200px
3. Grid System และ Flexbox
- ใช้ Flexbox หรือ CSS Grid เพื่อจัด Layout ได้อย่างยืดหยุ่น
- ใช้ Framework เช่น Bootstrap / Tailwind CSS / Material UI ช่วยให้เร็วขึ้น
4. ทดสอบ Responsive ด้วย Tools ต่าง ๆ
- Chrome DevTools: กด
Ctrl + Shift + Mเพื่อจำลองหน้าจอมือถือ - Responsively App หรือ BrowserStack สำหรับทดสอบหลายอุปกรณ์
เคล็ดลับเพิ่มเติม
- หลีกเลี่ยงการใช้
pxสำหรับความกว้างสูง ให้ใช้%หรือvw/vh - ใช้
remแทนpxสำหรับฟอนต์ เพื่อรองรับการปรับขนาดตามระบบ - อย่าลืมเพิ่ม
viewportใน<head>:
html
Edit<meta name="viewport" content="width=device-width, initial-scale=1.0">
สรุป
การออกแบบ Web App แบบ Responsive ไม่ใช่แค่ “ดูสวย”
แต่คือการ “เพิ่มยอดผู้ใช้งาน ลด Bounce Rate และรองรับการเติบโตในอนาคต”
โดยเฉพาะในยุคที่การเข้าถึงผ่านมือถือมีบทบาทมากกว่าที่เคย