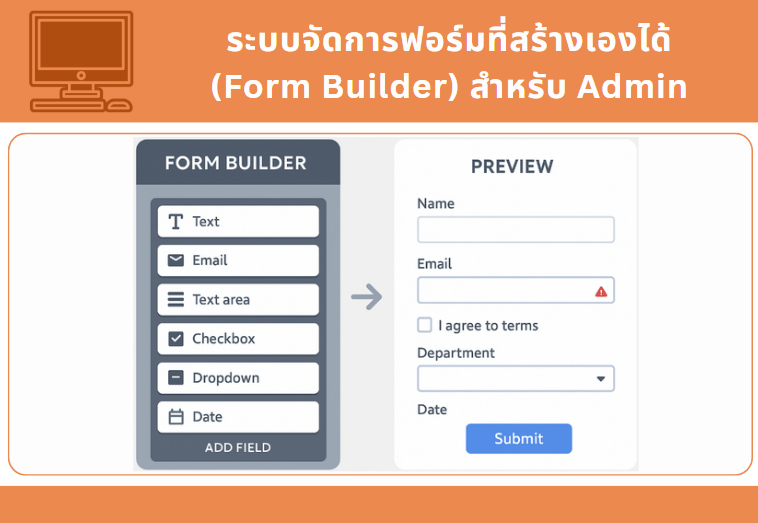
ระบบจัดการฟอร์มที่สร้างเองได้ (Form Builder) สำหรับ Admin

ในระบบ Web Application สำหรับองค์กรหรือธุรกิจ การสร้างแบบฟอร์มเก็บข้อมูล (Form) เป็นหนึ่งในสิ่งที่ต้องเปลี่ยนแปลงอยู่เสมอ เช่น แบบฟอร์มลงทะเบียน, แบบสอบถาม, แบบประเมิน หรือการแจ้งปัญหา
Form Builder ที่ดีควรให้ผู้ดูแลระบบ (Admin) สามารถ “สร้างฟอร์มได้เอง” โดยไม่ต้องให้โปรแกรมเมอร์เข้าไปเขียนโค้ดซ้ำ ๆ
ฟีเจอร์ที่ระบบ Form Builder ที่ดีควรมี
1. Drag & Drop Interface
- ลาก element เช่น Text Input, Dropdown, Checkbox, Date Picker มาวางในตำแหน่งที่ต้องการ
- สร้างฟอร์มได้ง่ายแบบ No-code
2. ตั้งค่า Validation ได้
- ตั้งค่าว่าฟิลด์ไหน “จำเป็นต้องกรอก”
- กำหนดรูปแบบ เช่น email format, เบอร์โทรศัพท์, ความยาวข้อความ
- มี feedback แจ้งเตือนเมื่อกรอกผิด
3. กำหนด Layout ได้อิสระ
- รองรับการจัดแถว 2 คอลัมน์
- รองรับ Section/Group ของฟอร์ม
4. แสดงตัวอย่างแบบเรียลไทม์ (Live Preview)
- เห็นว่าฟอร์มจะออกมาหน้าตาอย่างไร ก่อนกดบันทึกใช้งานจริง
5. Export / View ข้อมูลได้
- เก็บข้อมูลที่ผู้ใช้งานกรอก
- รองรับการ Export เป็น Excel/CSV/PDF
- มีระบบค้นหา/กรองข้อมูลย้อนหลัง
6. Responsive Design
- ฟอร์มที่สร้างสามารถแสดงผลได้ดีในทุกหน้าจอ (Desktop, Tablet, Mobile)
ตัวอย่าง Components ที่ควรมีใน Form Builder
| ฟิลด์ | ตัวอย่าง |
|---|---|
| Text Input | กรอกชื่อ-นามสกุล |
| Number Input | เบอร์โทรศัพท์ |
| ยืนยันอีเมล | |
| Dropdown | เลือกตำแหน่งงาน |
| Radio/Checkbox | เพศ, ความสนใจ |
| File Upload | อัปโหลดเอกสารแนบ |
| Date Picker | วันที่นัดหมาย |
| Signature | ลายเซ็นดิจิทัล |
กรณีใช้งานจริง
- ฝ่าย HR สร้างแบบประเมินพนักงาน
- แผนก IT สร้างแบบฟอร์มแจ้งปัญหา
- โรงเรียนสร้างฟอร์มสมัครเรียนออนไลน์
- ร้านค้าใช้เก็บแบบสอบถามลูกค้า