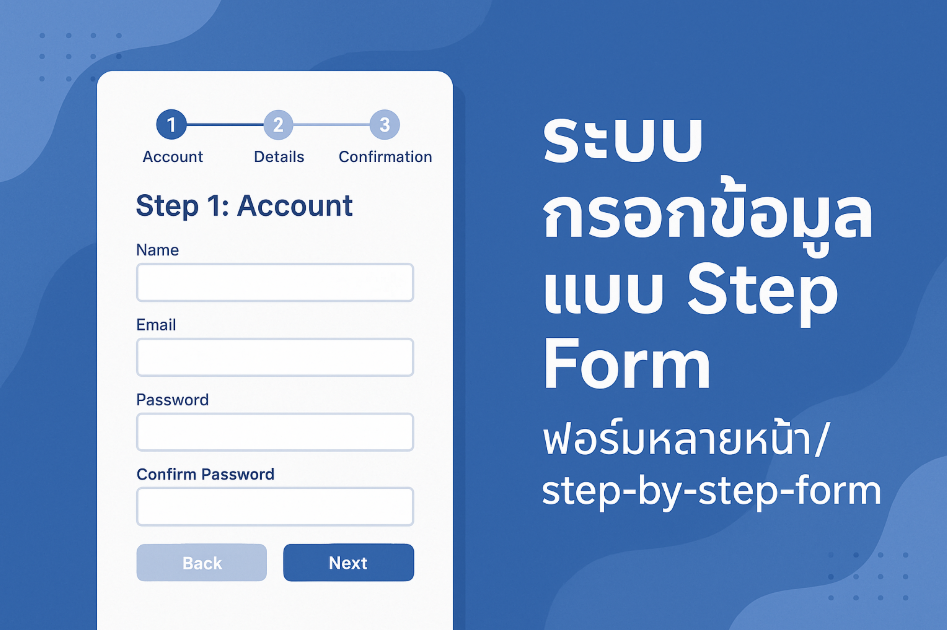
ระบบกรอกข้อมูลแบบ Step Form (Multi-Step Form System): เปลี่ยนฟอร์มยาวให้ใช้ง่ายและไม่น่าเบื่อ

ในโลกของเว็บไซต์และแพลตฟอร์มดิจิทัล “ฟอร์มยาว” คือหนึ่งในอุปสรรคที่ทำให้ผู้ใช้งานรู้สึกเบื่อ หนี หรือเลิกใช้งานไปกลางทาง แต่คุณสามารถเปลี่ยนประสบการณ์นั้นให้ “ราบรื่นและน่าสนใจ” ได้ด้วย ระบบกรอกข้อมูลแบบ Step Form หรือที่เรียกกันว่า Multi-Step Form System
Step Form คืออะไร?
Step Form คือการแบ่งฟอร์มออกเป็น “ขั้นตอน” หรือ “หน้า” แทนการแสดงทุกช่องกรอกในหน้าจอเดียว ทำให้:
- ผู้ใช้งาน รู้สึกว่าฟอร์มสั้นลง
- มองเห็นความคืบหน้าได้ชัดเจนผ่าน Progress Bar
- ลดความสับสน โดยแยกกลุ่มข้อมูลให้กรอกง่ายขึ้น
เหมาะกับระบบประเภทใด?
- สมัครสมาชิกที่มีหลายขั้นตอน (ข้อมูลส่วนตัว > ยืนยันตัวตน > ตั้งค่าบัญชี)
- สมัครเรียน/สมัครงาน
- กรอกข้อมูลขอสินเชื่อหรือแบบฟอร์มราชการ
- กรอกข้อมูลทางการแพทย์/แบบสอบถามสุขภาพ
องค์ประกอบสำคัญของ Multi-Step Form
| องค์ประกอบ | รายละเอียด |
|---|---|
| ✅ Step Progress Bar | แสดงความคืบหน้า เช่น “ขั้นตอนที่ 2 จาก 4” |
| ✅ แบ่งหมวดฟอร์มให้ชัด | เช่น ข้อมูลส่วนตัว / ที่อยู่ / ความสนใจ |
| ✅ ปุ่ม “ถัดไป” / “ย้อนกลับ” | ช่วยให้ผู้ใช้ควบคุมการเลื่อนขั้นตอน |
| ✅ ตรวจสอบความถูกต้องในแต่ละขั้น | ไม่ต้องรอถึงหน้าสุดท้ายถึงรู้ว่ากรอกผิด |
| ✅ บันทึกอัตโนมัติแบบ Draft | หากเผลอปิดหน้าจอ ข้อมูลจะไม่หาย |
ประโยชน์ของการใช้ Step Form
- ✅ ลด Drop Rate ของฟอร์มยาว
- ✅ ทำให้ผู้ใช้มี “เป้าหมายชัด” ในการกรอก
- ✅ ใช้ได้ดีทั้งใน Desktop และ Mobile
- ✅ UX ดูเป็นมิตรมากขึ้น ทำให้เกิด Conversion สูงขึ้น
เคล็ดลับการออกแบบ Step Form ให้ใช้งานได้จริง
- อย่าให้เกิน 5 ขั้นตอน ถ้าไม่จำเป็น
- ควรมี “สรุปข้อมูลก่อนส่ง” ที่ขั้นตอนสุดท้าย
- ใส่ Validation ในแต่ละหน้า เพื่อไม่ให้ผู้ใช้งานส่งข้อมูลผิด
- ออกแบบให้รองรับมือถือ 100%
สรุป
ฟอร์มที่ดีไม่ใช่ฟอร์มที่ใส่ข้อมูลได้เยอะที่สุด
แต่คือฟอร์มที่ “ทำให้ผู้ใช้งานกรอกจบได้ง่ายที่สุด”
และ Step Form คือคำตอบของการออกแบบ UX ฟอร์มยุคใหม่
ทั้งในแง่ความเรียบง่าย การใช้งานสะดวก และผลลัพธ์ทางธุรกิจ