พัฒนา Web App ด้วยแนวคิด Component-Based Architecture

ในการพัฒนา Web Application ยุคใหม่ ความเร็วในการเขียนโค้ด และความสามารถในการ “นำกลับมาใช้ซ้ำ (Reusable)” ถือเป็นหัวใจสำคัญ หนึ่งในแนวทางที่นิยมอย่างมากในปัจจุบันคือ Component-Based Architecture ซึ่งใช้ใน Framework ชั้นนำอย่าง React, Vue, Angular
แนวคิดนี้ช่วยให้คุณเขียนโค้ดได้ง่ายขึ้น ดูแลระบบได้ดีขึ้น และปรับปรุง UI ได้รวดเร็วโดยไม่กระทบทั้งระบบ
Component-Based Architecture คืออะไร?
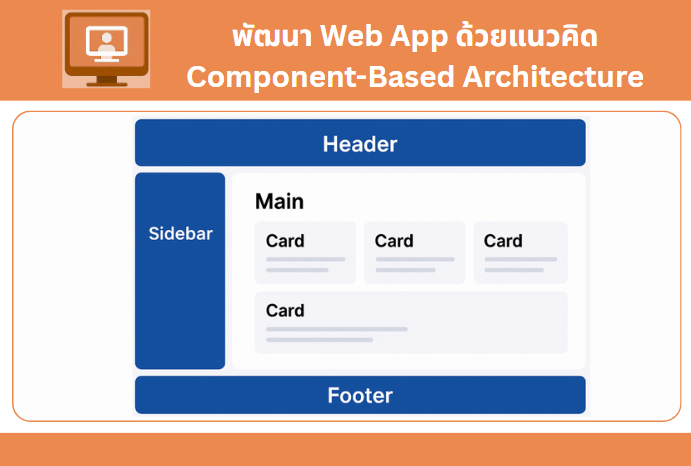
คือการออกแบบ UI ของ Web App โดยแยกออกเป็น “ส่วนย่อย ๆ” หรือ “Component” ที่สามารถทำงานแยกจากกันได้ เช่น:
<Header />→ ส่วนหัวของเว็บไซต์<Sidebar />→ เมนูด้านข้าง<Card />→ กล่องแสดงข้อมูล<Button />→ ปุ่มกดทั่วไป
🔁 Component สามารถ reuse ได้ในหลายหน้าจอโดยไม่ต้องเขียนใหม่
ตัวอย่างการใช้งานใน React
jsxCopyEdit// components/Card.jsx
const Card = ({ title, content }) => (
<div className="card">
<h3>{title}</h3>
<p>{content}</p>
</div>
);
// ใช้งาน Card ในหน้าอื่น
<Card title="สินค้า A" content="รายละเอียดสินค้า A" />
<Card title="สินค้า B" content="รายละเอียดสินค้า B" />
ข้อดีของการใช้ Component-Based Architecture
| ข้อดี | รายละเอียด |
|---|---|
| ✅ Reusable | ใช้ Component เดิมซ้ำได้ในหลายที่ |
| ✅ Maintenance ง่าย | แก้ไข Component เดียว ส่งผลในทุกจุดที่ใช้งาน |
| ✅ Testing สะดวก | ทดสอบเฉพาะแต่ละ Component ได้ |
| ✅ แยกทีมพัฒนา | แต่ละทีมสามารถดูแล Component ของตัวเอง |
| ✅ ขยายระบบง่าย | เพิ่ม UI ใหม่โดยไม่กระทบของเดิม |


