การพัฒนา Web App ให้เข้ากันได้กับ SEO: สิ่งที่นักพัฒนาควรรู้

Web Application สมัยใหม่มักถูกพัฒนาด้วย JavaScript Framework เช่น React, Vue หรือ Angular ซึ่งมอบประสบการณ์ที่ดีแก่ผู้ใช้ แต่กลับกลายเป็น อุปสรรคด้าน SEO ถ้าไม่ออกแบบอย่างถูกต้อง
ดังนั้นหากคุณต้องการให้ Web App ติดอันดับ Google, มีผู้เข้าชมจาก Search Engine มากขึ้น คุณควรเข้าใจหลักการพัฒนา Web App ให้ เป็นมิตรกับ SEO
ทำไม Web App บางประเภทถึงไม่เหมาะกับ SEO?
Web App ที่โหลดเนื้อหาผ่าน JavaScript (เช่น SPA หรือ Client-side rendering) มักทำให้ Bot ของ Google มองไม่เห็นเนื้อหา ส่งผลให้ไม่ถูกจัดอันดับ หรือจัดต่ำ
เทคนิคสำคัญในการพัฒนา Web App ให้เหมาะกับ SEO
1. ใช้ Server-Side Rendering (SSR) หรือ Static Site Generation (SSG)
เช่น Next.js (React), Nuxt.js (Vue)
Google จะสามารถอ่านเนื้อหาที่ render มาจาก server ได้ดีกว่า client-rendered app
🔧 สำหรับ React → ใช้ Next.js
🔧 สำหรับ Vue → ใช้ Nuxt.js
2. เพิ่ม Meta Tags อย่างครบถ้วน
เช่น Title, Description, OG Tags, Twitter Card
htmlCopyEdit<head>
<title>บริการพัฒนา Web App มืออาชีพ | YourBrand</title>
<meta name="description" content="เราพัฒนา Web App รองรับ SEO ใช้งานได้ทุกอุปกรณ์"/>
<meta property="og:image" content="https://yourdomain.com/img.jpg" />
</head>
3. สร้าง Sitemap.xml และ robots.txt
ช่วยให้ Google เข้าใจโครงสร้างเว็บไซต์ และเลือกจัดอันดับได้ง่ายขึ้น
✅ ใช้เครื่องมืออย่าง XML Sitemaps Generator หรือ generate จาก backend
4. เพิ่ม Structured Data (Schema.org)
เพื่อให้ Google แสดงผลในรูปแบบ Rich Result เช่น Rating, FAQ, Breadcrumb
htmlCopyEdit<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebApplication",
"name": "ระบบจัดการลูกค้า",
"url": "https://yourdomain.com"
}
</script>
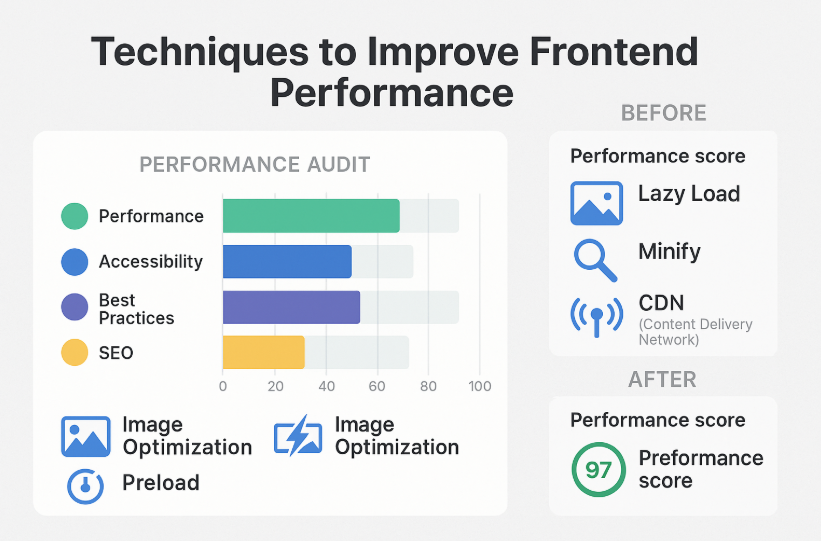
5. เพิ่มความเร็วโหลดหน้า (Page Speed)
- ลดขนาดภาพด้วย WebP หรือ lazy load
- ใช้ CDN
- Minify CSS/JS
- ใช้ Lighthouse ตรวจสอบ
💡 เช็คลิสต์ SEO สำหรับ Web App
| ✅ รายการตรวจสอบ | สำเร็จแล้วหรือยัง? |
|---|---|
| มี Title / Description / OG Tags | ✅ |
| มี Sitemap.xml / robots.txt | ✅ |
| ใช้ SSR หรือมี Prerender | ✅ |
| โหลดเร็ว (คะแนน PageSpeed ≥ 90) | ✅ |
| รองรับมือถือ (Mobile-Friendly) | ✅ |
| มี Schema Markup | ✅ |
สรุป
Web App ที่ดีไม่ใช่แค่เร็วและสวย แต่ต้อง เป็นมิตรต่อ SEO เพื่อให้คนค้นหาเจอและเข้าถึงธุรกิจของคุณได้ง่ายขึ้น
การผสมผสานระหว่างเทคนิค SEO + เทคโนโลยี Web App สมัยใหม่ = ธุรกิจเติบโตอย่างยั่งยืน